Rumored Buzz on Javascript Crud App
Wiki Article
Javascript Crud App Things To Know Before You Get This
Table of ContentsJavascript Crud App Can Be Fun For EveryoneThe 3-Minute Rule for Javascript Crud AppSome Known Facts About Javascript Crud App.Not known Incorrect Statements About Javascript Crud App
To produce, handle as well as keep the data related to the time tracking app, we will use Flatlogic Generator schema editor. Flatlogic generator allows you to develop material types for the entities in your app.By clicking the prefabricated tab, you will certainly see in front of you all the columns created in the table with its residential properties. In our excellent time tracking application, the entity stays default we will not include brand-new columns to it. Collaborating with tables, you have 2 options add a new table or remove it.
As stated over, our application ought to have as well as tables. After clicking the switch, a brand-new table will be added as well as you will be motivated to select a name for this table - Javascript Crud App.
In our situation, we require to include 2 and also tables. In order to develop a column, click the table in which you want to create a column and then click on the "switch. When you click on the column, you can edit it. window with the adhering to specifications will open on the ideal side (see the screenshot): below you define the name of the column that you will certainly see in your data source.
The Of Javascript Crud App
title of the column that you will see in your online application. Right here you can use capital letters and also any type of names, as this does not affect the generation and also procedure of the application. in this menu you can pick the information sort of the column. The list below types are provided to select from: String when you choose this type, you have an unique Multiline alternative that includes multiple lines; Int; Decimal; Day; Boolean when choosing this kind, you need to establish the value to Real or False; Photos; Datetime.
By clicking on the project name, you will be required to the setups web page with extra info about the project, where you can familiarize yourself with the adhering to features. After you click on job name you will certainly be required to the introduction of the project web page, where you will see information concerning the job, as well as the numerous features you can apply to it.
To do this, click the Download switch and also get a membership to one of the paid strategies (which can be canceled at any moment). Prior to downloading the code, you can likewise enjoy the online demo of your job. To do this, click on the Deploy button on the overview tab opposite the Live link line.
Some Known Questions About Javascript Crud App.

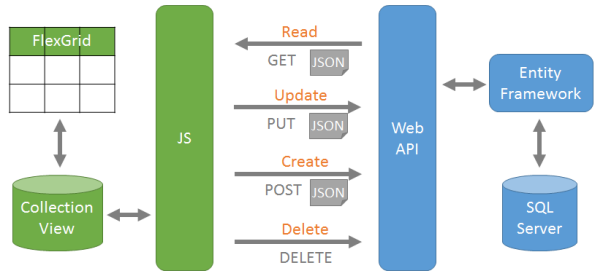
Now allow's pay some interest per of the CRUD procedures. "Produce" procedure adds brand-new documents to the table as well as the data source it's associated to. The areas where the records will certainly be stored can be specified in the command. If the areas and columns are undefined, the data source's internal systems will certainly govern that.
It lets us produce several access with a solitary declaration. Copying rows visit site from other go now tables combines Create/Insert operation with Read/Select.
Review or Select procedure is commonly credited as the most popular of Waste procedures. This operation Essences data from one or even more areas within the database.
About Javascript Crud App
The two staying declarations are known under the exact same names both within the Waste concept and in SQL. Database areas can and also almost always will have inner restraints on the data stored.
In this write-up, we discovered concerning the idea of waste, explained just how to apply CRUD operations to internet development, and also placed it in a REST context. We likewise considered two methods to develop a basic waste application, the typical means as well as the faster means with the Flatlogic Generator. If you observe any kind of errors in the short article or want to supplement it please contact me.
Something failed. Javascript Crud App. Wait a moment and also attempt again Try again.
Report this wiki page